5주차에선 게임이 출시하기 위해서의 기능을 배웠다.
도입부에선 4주차에 만들었던 게임을 주변기능을 이용해 다듬는 것을 맛보기로 보았다.
4주차에서 만들었던 카드 뒤집기의 게임엔 시작화면이 없다.
MainScene이 저장된 Scene 폴더에 StartScene 이라는 새로운 신을 만든다.
더블클릭으로 새로운 신에 들어가면 초기상태 그대로의 화면이 반겨준다.
일단 먼저 maincamera의 background를 main scene과 동일하게 한다.
UI->LEGACY->TEXT 오브젝트를 만들고 이름을TITLE로 한다.
너비와 높이는 700 400 씩 POS X = 0 Y = 350 폰트는 배민주아체 폰트사이즈 70 가운데 정렬
그리고 텍스트는 르탄이를 찾아라 로 해준다. 글 색은 흰색으로 한다.
다음은 시작버튼을 만들어야한다. UI->LEGACY->BUTTON 오브젝트를 생성하고
이름은 StartBtn 너비 360 높이 120 POS Y 값은 -400으로 한다.
ADD COMPONENT로 SHADOW 효과를 추가한다. X =10 Y= -10
색은 250 250 0 200 노란색으로 해준다.
그리고 버튼 아래의 텍스트는 폰트는 배민주아체 사이즈 70 텍스트는 시작하기로 한다.
캔버스 안에 UI ->IMAGE를 하고 너비 높이 400 400 rtan0이미지를 집어넣어주면 기본세팅은 끝
이미지 파일을 계속 바꿔주는 애니메이션을 만들기 위해 애니메이션 파일을 새로 만들고
loof time 체크 및 image에 연결
animation을 열었다면 녹화버튼 후 리소스의 전체 이미지를 넣어준후 맨 오른쪽의 바를 잡고 35까지 끌어다주면
애니메이션의 효과까지 완료되었다.
그리고 시작하기 버튼을 눌렀을때 게임이 시작되는 기능을 구현하기 위해
startbtn 에 retry 버튼 스크립트를 붙여준다. 버튼의 onclick() 에 startbtn 을 넣어주고 retry()을 실행하도록
해준다. 실행을 하여 시작하기 버튼을 눌렀을 때 게임이 실행된다면 성공
다음은 스플래시 이미지를 만든다. 스플래시 이미지는 어플리케이션을 실행하였을 때 나오는
화면을 의미한다. 회사 로고 등이 나오는 화면을 실행하면서 출력한다.
상단의 메뉴에서 edit -> project setting.. ->player -> splash image
별다른 조각없이 프리뷰를 누르면 유니티 로고가 뜬다.
미리 제공된 로고 이미지를 다운로드 받고 이미지를 클릭해보면
Mesh type 이라는 옵션이 tight로 설정되어 있다 이것을 full rect로 속성을 바꿔주고 apply를 눌러
적용까지 시킨다.
다시 스플래시 이미지 설정창으로 돌아가서 draw mode를 all sequential로 바꿔준다.
아래의 +버튼을 눌러주고 다운받았던 로고 이미지를 넣어준다. 그리고 animation 옵션에는 dolly로
설정된 값이 있는데 이것을 static으로 바꿔주면 실행시 유니티 로고 후 넣어준 로고가 뜨게 된다.
이제 음향효과를 넣는다.
이 게임에는 배경음악 뒤집었을 때 효과음 맞췄을 때 효과음이 준비되어 있다.
미리 제공된 사운드 파일을 다운받고 assets 폴더 안에 새로 sounds 폴더를 만든 후 집어 넣는다.
card 프리팹에 audio source 컴포넌트를 붙여준다.
card 스크립트에
AudioSource audioSource; //오디오 소스 변수 선언
start 함수 안에 audioSource = GetComponent<AudioSource>(); //컴포넌트의 기능을 불러옴
오디오 소스 변수 밑에 public AudioClip clip; //오디오 클립 변수 선언

// playoneshot 은 play와 다르게 다른 오디오소스와 겹치지 않고 딱 한번만 재생된다.
//오디오소스변수.play(playoneshot)(오디오클립변수);
유니티의 card 프리팹으로 돌아와서 연결된 card 스크립트에 clip 칸이 비어있다 flip을 안에 넣어주고
뒤집었을 때 제대로 실행되는지 확인
다음은 맞췄을 때 효과음을 구현하기위해 gamemanager 에 audiosource를 붙여주고
다시 AudioSource audioSource;
public Audioclip clip;
start 안에 audioSource = GetComponent<AudioSource>();
그리고 matched 함수에 두개의 카드가 맞았을 때의 조건문에 audioSource.PlayOneShot(clip)
을 적어준다.

다시 유니티로 돌아와 gamemanager의 스크립트에 match 를 clip에 넣어주면 잘 적용되었는지 확인한다.
다음은 배경음악을 넣어준다.
mainscene의 hirerachy 창에 Creat empty 이름을 AudioManager 로 해준다.
동명의 스크립트를 생성하고 스크립트에
AudioSource audioSource;
public AudioClip clip;
start안에
audioSource = GetComponent<AudioSource>();
audioSource.clip = this.clip; (this 생략가능)
//변수 clip을 통해 받은 오디오클립을 오디오소스에
있는 클립 속성에 넣어줌
audioSource.Play(); //그리고 오디오소스를 play 해주었을때 배경음악이 재생됨
유니티로돌아와 AudioManager 에 audiosource와 audiomanager 스크립트를 컴포넌트를 통해 추가
스크립트의 clip에 bgmmusic을 넣어준다.
그리고 오디오 매니저의 오디오소스 컴포넌트 play on awake는 해제해준다.
실행하였을때 오류가 발생한다면 getcomponent가 되어있는지 확인
제대로 실행되면 성공이다.
배경음악이 startscene에서부터 실행되게 하기 위해
시작신으로 가서 AudioManager 오브젝트를 만들고 audiomanager audiosource를 붙여준다.
오디오 매니저를 싱글톤으로 만들어주기 위해 public static AudioManager Instance;
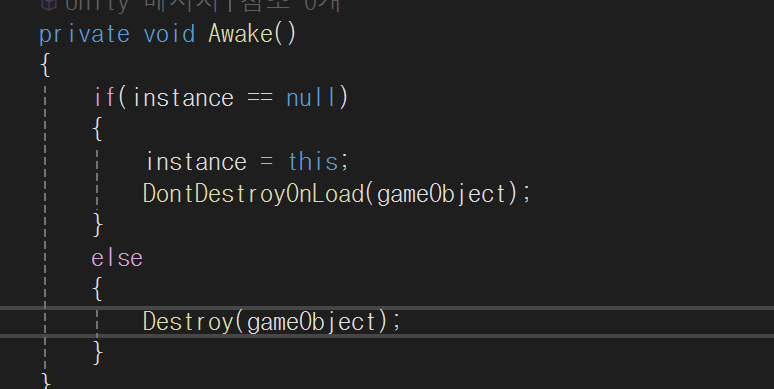
awake 함수 생성후
if(Instance ==null)
{
Instance = this;
DontDestroyOnLoad(gameObject); //신을 이동해도 오디오 매니저 게임오브젝트가 파괴되지 않음
}
//따라서 음악이 신을 이동해도 계속 유지된다.
시작하기를 눌렀을때 음악은 끊기진 않지만 두개의 배경음악이 계속 재생된다.

따라서 else 로 Instance가 null이 아닌 이미 이 오브젝트가 존재하고 있을때 새로 이 오브젝트가
생기는 것을 막는다는 로직을 작성한다.
배경음악과 효과음들이 정상적으로 작동하면 성공
'부트캠프 분류 > 부트캠프 TIL' 카테고리의 다른 글
| 2024 09 06 TIL (0) | 2024.09.06 |
|---|---|
| 2024 09 05 TIL (2) | 2024.09.05 |
| 2024 09 03 TIL (1) | 2024.09.03 |
| 2024 09 02 TIL (1) | 2024.09.02 |
| 2024 08 30 TIL (1) | 2024.08.30 |